前回作った、Delaunay三角分割処理のスクリプトを利用して、コンター図を描画してみる。
なお、凹形状の場合、本当は、外部境界を指定する等して不要な三角要素を除去する必要があるが、今回は省略する。
サンプルは、ここ。→サンプル
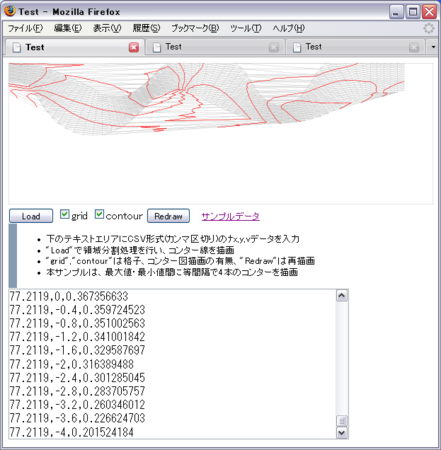
■実行画面
実行画面は以下のとおり。
なお、表示しているサンプルデータは、こちら(水工学委員会基礎水理部会河床変動計算法研究グループ)の"計算用データ"の各格子座標と流速の計算値(スカラー)を使っています。
節点数1000〜2000程度なら、あまりストレス無く三角分割処理できそうな感じ。